Adding Custom Code to Web Pages
Adding new pages and content is easy when using XT-CMS but sometimes a situation will arise where some custom code needs to be inserted into a web page. This could be a snippet of HTML code, some CSS styling, javascript or perhaps embedding a third party widget that requires one or more sections of code to be added into the page source code.
So how do we add custom code when using the CMS?
When using the CMS there are a few different ways to add custom code which we will cover below. In particular we will cover some special cases such as adding code into the head section of the web page HTML, directly after the opening body tag and directly before the closing body tag at the end the HTML.
Content Areas
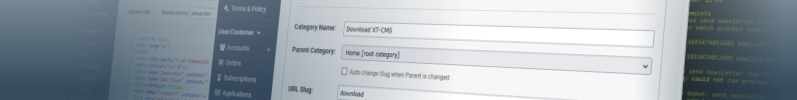
 In the CMS admin area there are two main ways to add custom code to your web pages. The first and most straight forward way is to use the content areas that are available when adding or editing a category, article or product.
In the CMS admin area there are two main ways to add custom code to your web pages. The first and most straight forward way is to use the content areas that are available when adding or editing a category, article or product.
With content areas you are not limited to adding text copy and images but can also add custom HTML, CSS or Javascript.
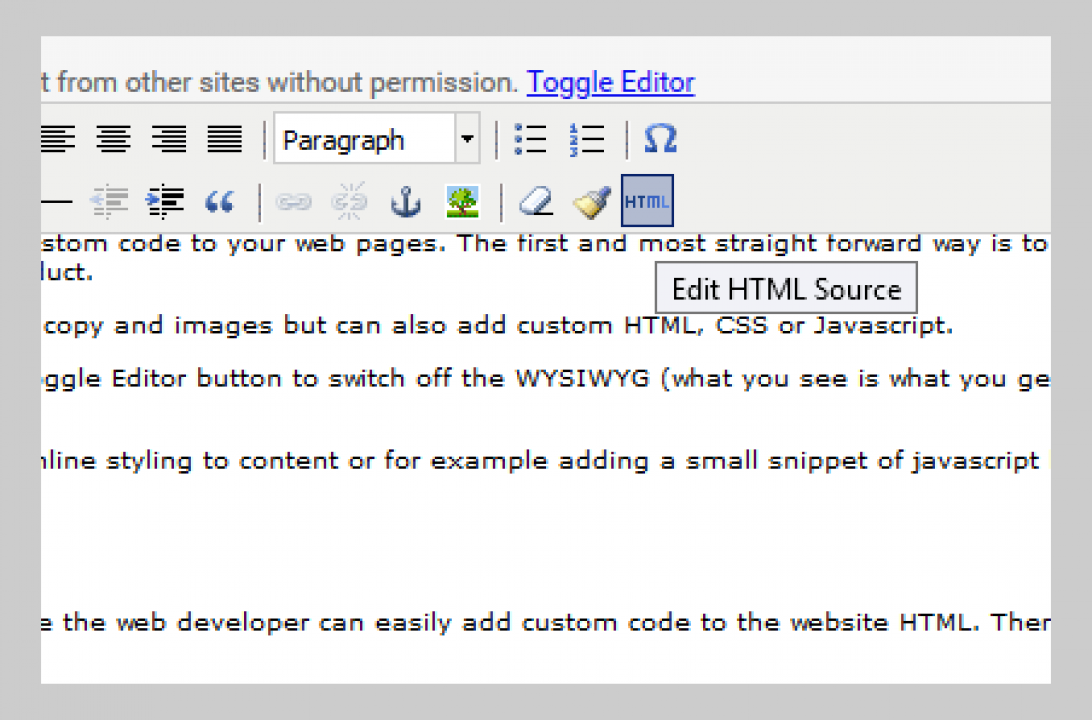
To edit the raw HTML in a content area; simply click the Toggle Editor button to switch off the WYSIWYG (what you see is what you get) editor or click the HTML button on the content area toolbar.
Editing content area HTML is good for adding some light inline styling to content or for example adding a small snippet of javascript before or after a particular element in the body section of the HTML. If you need to change styling site-wide on particular content delivered by the CMS you can also edit the styles/cms.css stylesheet file in your theme folder.
Page Code Settings
In the CMS admin area there is also a settings page where the web developer can easily add custom code to the website HTML. There are three textareas: Page Meta, Page Start and Page End.
- Page Meta: code inserted just before the closing head tag
- Page Start: code inserted just after the opening body tag
- Page End: code inserted just before the closing body tag
Any code entered into these textareas will be applied to every web page that the CMS serves up. This can be a good way to easily add analytics code to every page in your website.
Editing Page Templates
For web developers the most flexible way to add custom code is to edit the source code of page template files directly. By editing the page templates in your HTML editor of choice you can insert custom code anywhere on any web page.
Web developers who are proficient in PHP can also create conditions using PHP code; one example might be to check category ids to output different code for different web pages. When using PHP code in page templates you should use the .php file extension instead of .htm or .html however the CMS will execute PHP code contained in any page template even when a .htm or .html file extension is used.
Using PHP variables $page_meta, $page_start, $page_end
The variables $page_meta, $page_start and $page_end behave just like the page code settings in the CMS admin area mentioned above but unlike the admin settings which will add the custom code site-wide these variables can be used to add code to any particular page template and therfore provide far greater flexibilty.
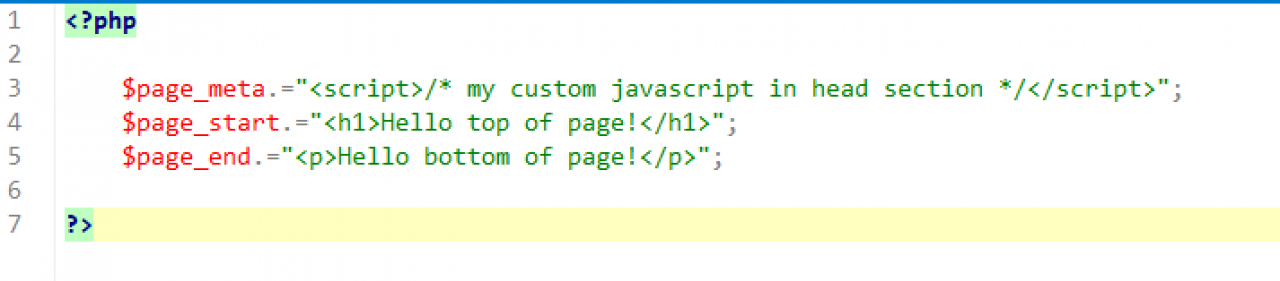
Below is a simple example on how to add custom code to your web page using these PHP variables.

In the PHP code example above the period before the equals is to ensure any existing custom code is not replaced but instead appended to.
PHP variables can also be really handy when you can’t or don’t want to edit the raw page template source code directly; for example when using a wysiwyg web design program that exports the page template HTML. For example in Xara Designer Pro and Xara Web Designer you could enter the PHP code above in the HTML Code (head) section under web page properties.